实习日常问题记录_2020
本文最后更新于:November 4, 2022 pm
Linux记录
1.查看端口是否占用
netstat -ntulp | grep PORT_id
2.centos系统目录中文乱码
到当前用户目录中, 修改当前用户的.bashrc
添加下面两行内容
1 | |
:wq保存退出后, 执行命令
1 | |
3.配置环境变量
编辑用户目录下的.bashrc文件
1 | |
4.删除中文乱码目录或文件
1 | |
5. curl命令
curl url
eg: curl www.sina.com
6.远程桌面访问服务器上部署的React项目
Clearlight:
首先看项目是否启动成功, npm start之后, 新建个对话执行 curl http://localhost:3000, 返回了网页源码. 证明项目启动成功.
然后, 就是修改pageage.json里面的proxy为 http://0.0.0.0:3000后, 主机浏览器再去访问 xshell的ip+3000端口 就行了
Clearlight:
一直太执念于 setupProxy.js 里面的两个ip了
7.vim打开文件每行末尾有^M
*方法1: 命令模式下 :%s/^M//g
回车即可替换
其中”^M”的输入,分别是”Ctrl+v”, “Ctrl+m” 键生成的
方法2: 使用vi打开文本文件
vi dos.txt
命令模式下输入
:set fileformat=unix
:w
方法3:使用sed 工具
sed ’s/^M//’ filename > tmp_filename
方法4:既然window下的回车符多了‘\r’,那么当然通过删除‘\r’ ,也可以实现:
tr -d ‘\r’
方法5:最常用的方法,个人觉得最方便
在终端下敲命令:
$ dos2unix filename
直接转换成unix格式,就OK了!~
8.解压zip文件到指定目录
1 | |
9.查看linux系统当前时间: date 查看日历: cal
前端记录
1.div遮住底层的按钮了怎么办?
div看起来是透明,但实际上是覆盖在上面的,想点按钮两个方法:
1.div不覆盖到按钮
2.按钮的z-index设置值
2.移动div位置
除了margin:上 右 下 左以外, 还有top:xxpx; left:xxpx;
3.修改button样式以及里面文字的样式
4.react项目中使用jsx语法修复栅格化的显示问题
5.react中的js文件注释的方式
{/* .... */}
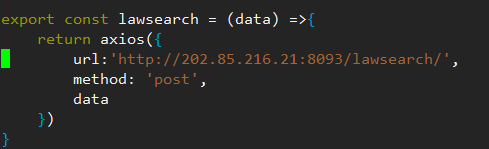
6.做后端接口字段



请求接口 api/index.js

7.项目中es6的语法
7.1 箭头函数
1 | |
无参或需要多个参数, 需要圆括号代表参数部分
1
2
3
4
5
6
7
8
9var f = () => 5;
// 等同于
var f = function () { return 5 };
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};函数的代码块多余一条语句, 需要大括号括起来, 并且使用return语句返回
1
var sum = (num1, num2) => { return num1 + num2; }如果箭头函数返回一个对象, 必须在对象外面加上括号, 否则会报错
1
2
3
4
5// 报错
let getTempItem = id => { id: id, name: "Temp" };
// 不报错
let getTempItem = id => ({ id: id, name: "Temp" });简化回调函数
1
2
3
4
5
6
7// 正常函数写法
[1,2,3].map(function(x) {
return x*x;
});
// 箭头函数写法
[1,2,3].map(x=>x*x);
7.2 let和const
let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了
常量foo储存的是一个地址,这个地址指向一个对象。不可变的只是这个地址,即不能把foo指向另一个地址,但对象本身是可变的,所以依然可以为其添加新属性。
1 | |
8.后台数据已经传到前端, 前端也已经获取, 但是内容为空
首先可以先打印获取的长度, 看获取了多少, 如果有长度则说明有接收到数据.
然后在分析数据是否解析正确, 二维数组, 只取数组本身是不行的, 需要 array[0], 这种形式, 来获取二维数组的内容.
9.react项目无法启动, 报错Error:spawn xdg-open ENOENT at Process.ChildProcess._handle.onexit


解决方案:
依赖的问题, 通过 npm i来将依赖下好, 如果下载未成功可以尝试:npm i --registry=https://registry.npm.taobao.org
然后在去 npm start 即可.
10.css小细节
10.1 如何让两个div重叠在一起?
CSS中设置一下position:absolute; z-index:10000;
10.2 如何让div居中?
10.3 font-weight
对象值:从100到900,最常用font-weight的值为bold
10.4 让两个div并排显示
https://blog.csdn.net/liukuan73/article/details/51894476
2<div style="width:300px; height:auto; float:left; display:inline">AAAA</div>
<div style="width:300px; height:auto; float:left; display:inline">BBBB</div>
最有效的还是flex进行布局, 还可以实现响应式.
11. 如何在react中使用canvas画箭头?
1 | |
1 | |
效果:

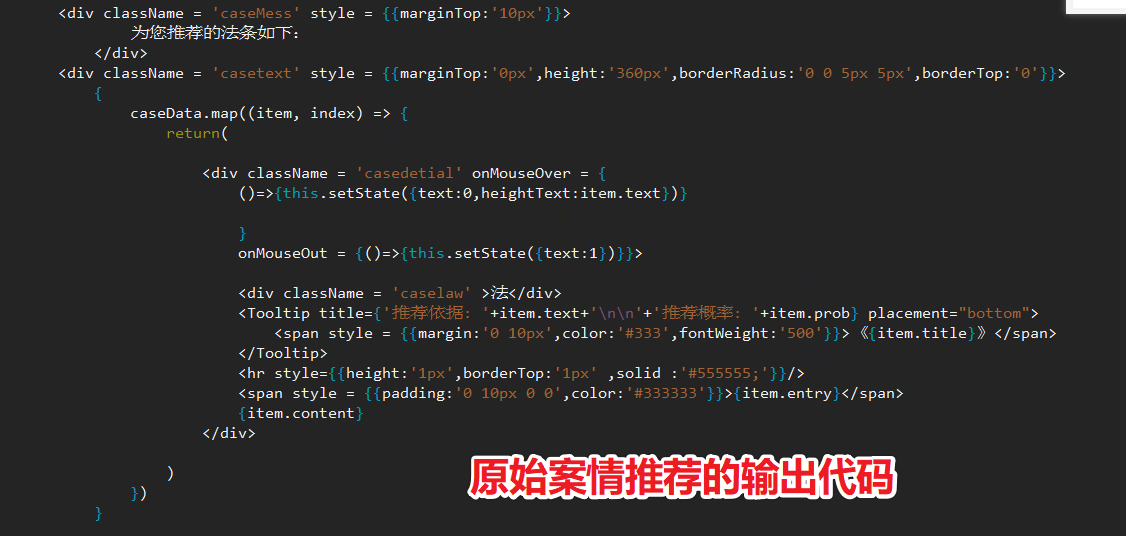
12.遍历二维数组, 来拼接想要的语句
1 | |
13.Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>?React标签都闭合,但还是报该错误
1.检查标签的拼写是否有误
2.再用一组标签去包装所有东西.即所有内容在套一个div
14.React组件中通信
详情请看:https://blog.csdn.net/qq_36852780/article/details/105541540
15.如何将两个div平行两侧排列
很简单,
显示在右侧的div可以直接position:absolute; right:8px;
16.按钮绑定点击事件
1 | |
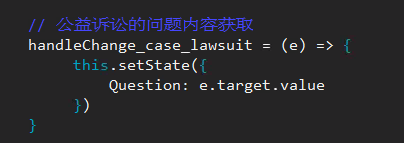
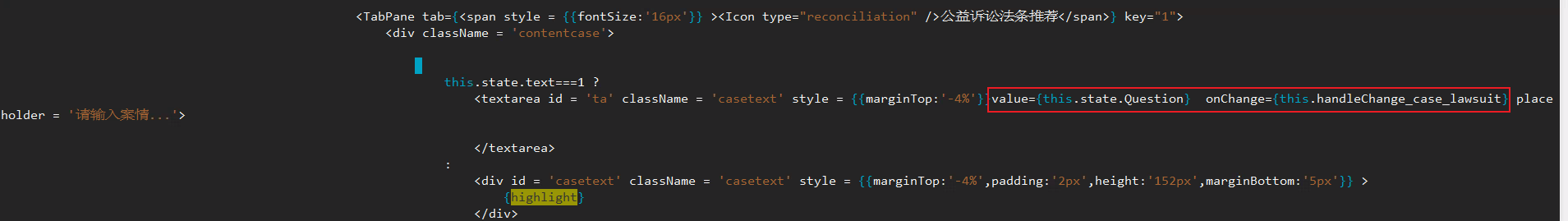
17. React绑定文本框和state中的值(双向绑定)

1 | |
18. 点击按钮生成新的空白窗口
1 | |
后端记录
1.Django项目如何启动
Django下载地址:https://www.djangoproject.com/ download/
查看Django版本:
python -m django --version
1.在项目根目录执行python manage.py
2.如果报错的话, 执行pip install xxxx
3.安装了之后,再运行python manage.py看是否成功
4.一直运行可以执行:python manage.py runserver
对于内部服务器来说, 已经下载好的模块可以执行
pip install 模块名 --target=/home/下载好的模块路径/site-packages
5.你确实启动成功了, 可是你是启动在默认的ip和端口 127.0.0.1:8000上…如果你想启动在本机ip:port的话, 需要执行python manage.py runserver 0.0.0.0:8000

