本文最后更新于:November 4, 2022 pm

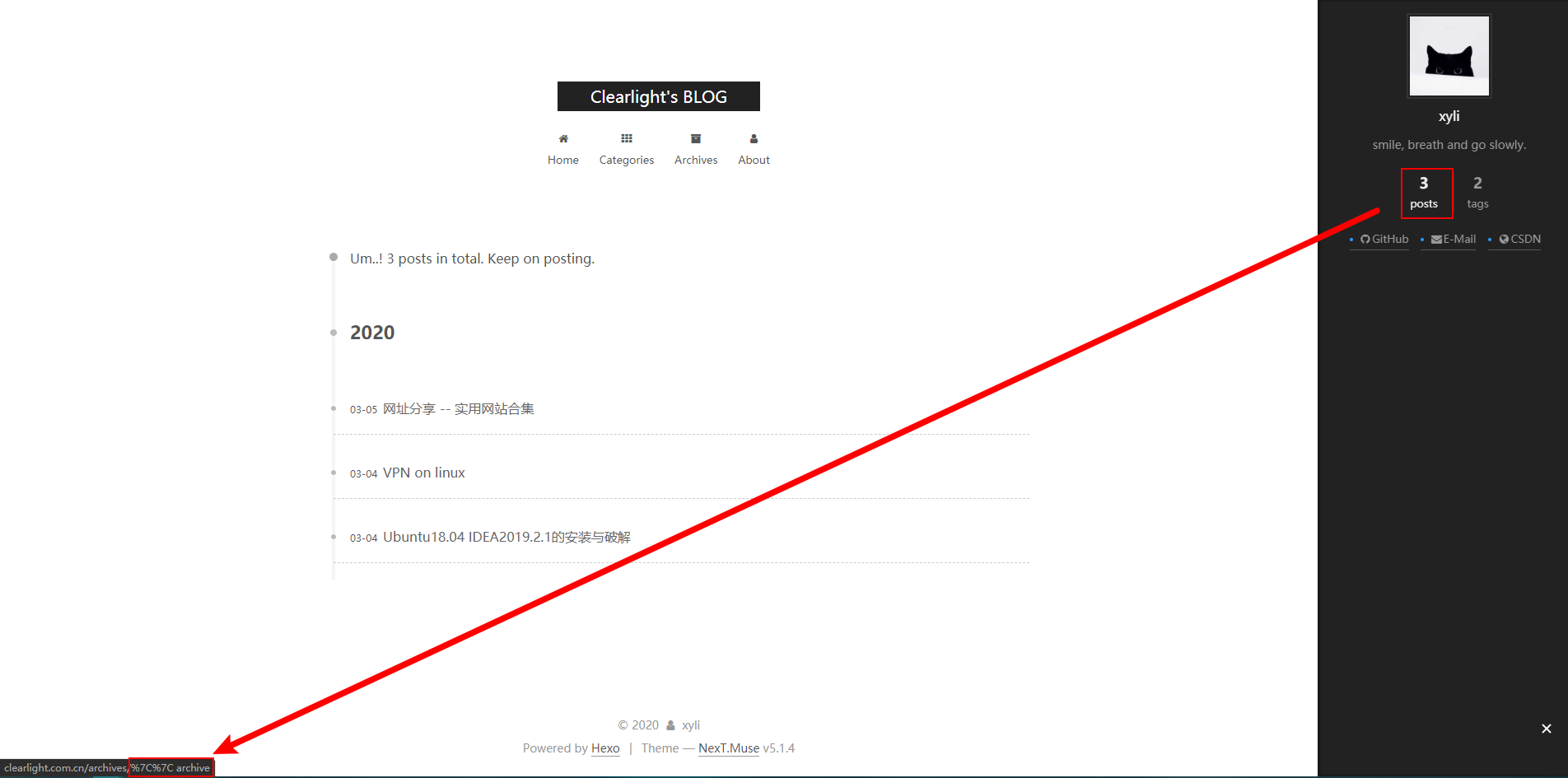
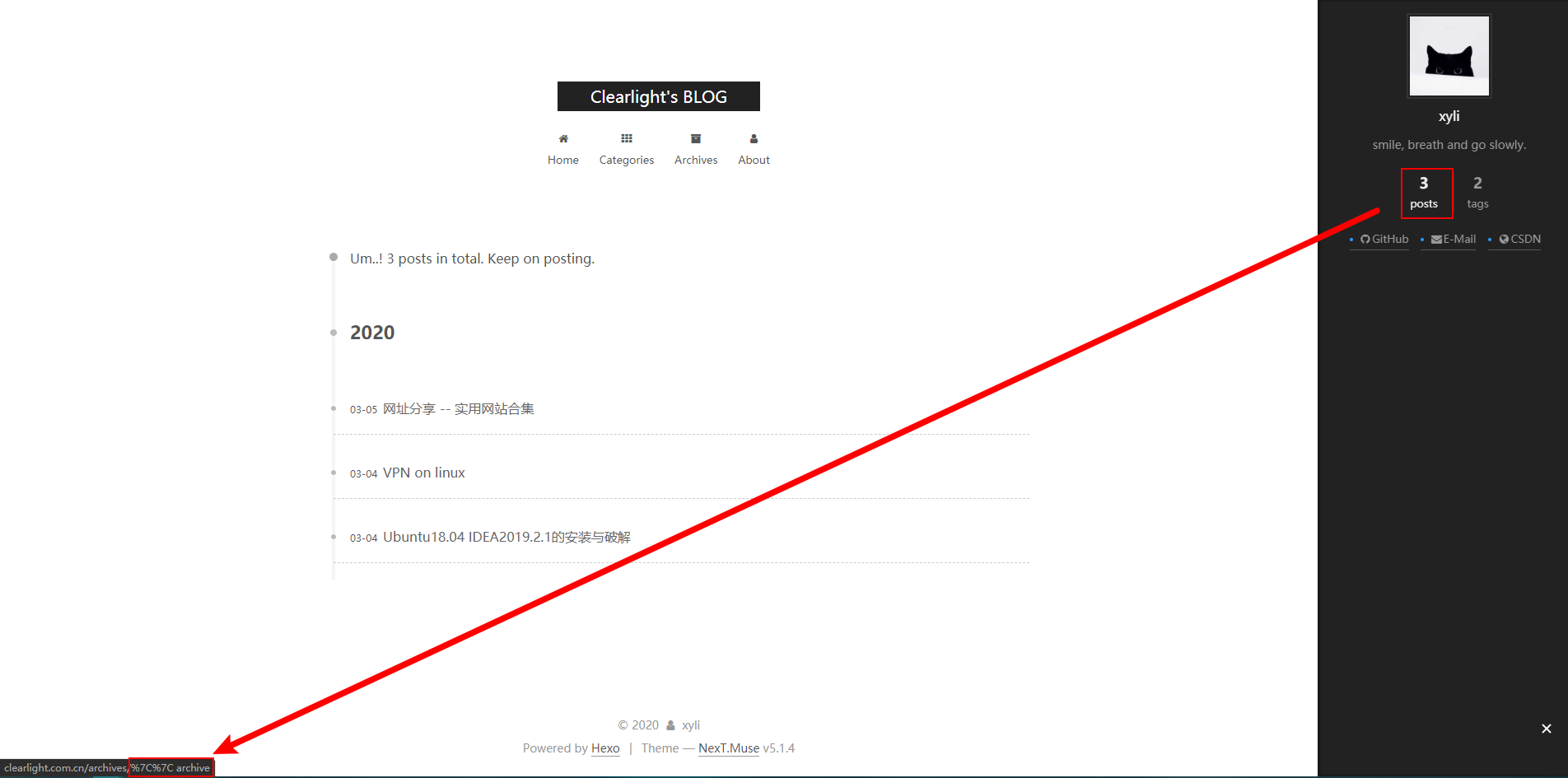
当鼠标移到posts时, 访问的链接是域名/archives/%7C%7C%20archive/, 可见后面的多余了, 问题就是删除后面多余字符
解决多余字符
posts的class="site-state-item site-state-posts"
打开博客根目录/themes/next/layout/_macro/sidebar.swig, 搜索class的值, 快速定位错误位置.
修改之前:
1
2
3
4
5
6
7
8
9
10
11
12
| {% if config.archive_dir != '/' and site.posts.length > 0 %}
<div class="site-state-item site-state-posts">
{% if theme.menu.archives %}
<a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}">
{% else %}
<a href="{{ url_for(config.archive_dir) }}">
{% endif %}
<span class="site-state-item-count">{{ site.posts.length }}</span>
<span class="site-state-item-name">{{ __('state.posts') }}</span>
</a>
</div>
{% endif %}
|
修改之后:
1
2
3
4
5
6
7
8
| {% if config.archive_dir != '/' and site.posts.length > 0 %}
<div class="site-state-item site-state-posts">
<a href="{{ url_for(config.archive_dir) }}">
<span class="site-state-item-count">{{ site.posts.length }}</span>
<span class="site-state-item-name">{{ __('state.posts') }}</span>
</a>
</div>
{% endif %}
|
将中间的判断删掉, 保留下面else的内容即可解决该问题